
在子主题 style.css 中 添加
修改完后保存 ctrl+F5 强制刷新即可看到效果
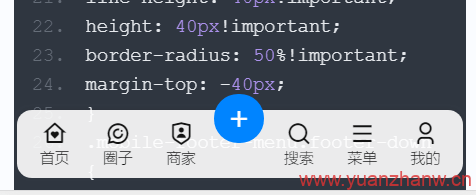
移动端底部导航样式*/ @media screen and (max-width: 768px){ .mobile-footer-menu.footer-fixed { background: rgba(255, 255, 255, 0.9)!important; border-radius: 12px; margin: 0 auto; left: 0; right: 0; width: 90%; bottom: 10px!important; } .mobile-footer-menu a b { font-weight: 100; } .mobile-footer-center { padding: 10px; } .mobile-footer-menu .mobile-footer-center button i { right: -30%; position: absolute; line-height: 40px!important; height: 40px!important; border-radius: 50%!important; margin-top: -40px; } .mobile-footer-menu.footer-down { transform: translate(0,140%)!important; } }


学习了